Adding Header or footer Code in VirtueMart Templates involves making changes in the Joomla template Style.
This is the ideal place to add in your Google Analytics or Google Tag Manager tags.
You can also use this to add in any custom CSS that might be required due to compatibility with different extensions and modules.
To use custom code in the template header and footer of your VirtueMart Template website, follow these steps
1. Access the Template Manager:
- Log in to your Joomla administration panel.

- Navigate to "Systems" in the side menu and select "Site Templates Style."

- In the "Templates" section, click on "the default template" to access the Template Manager.
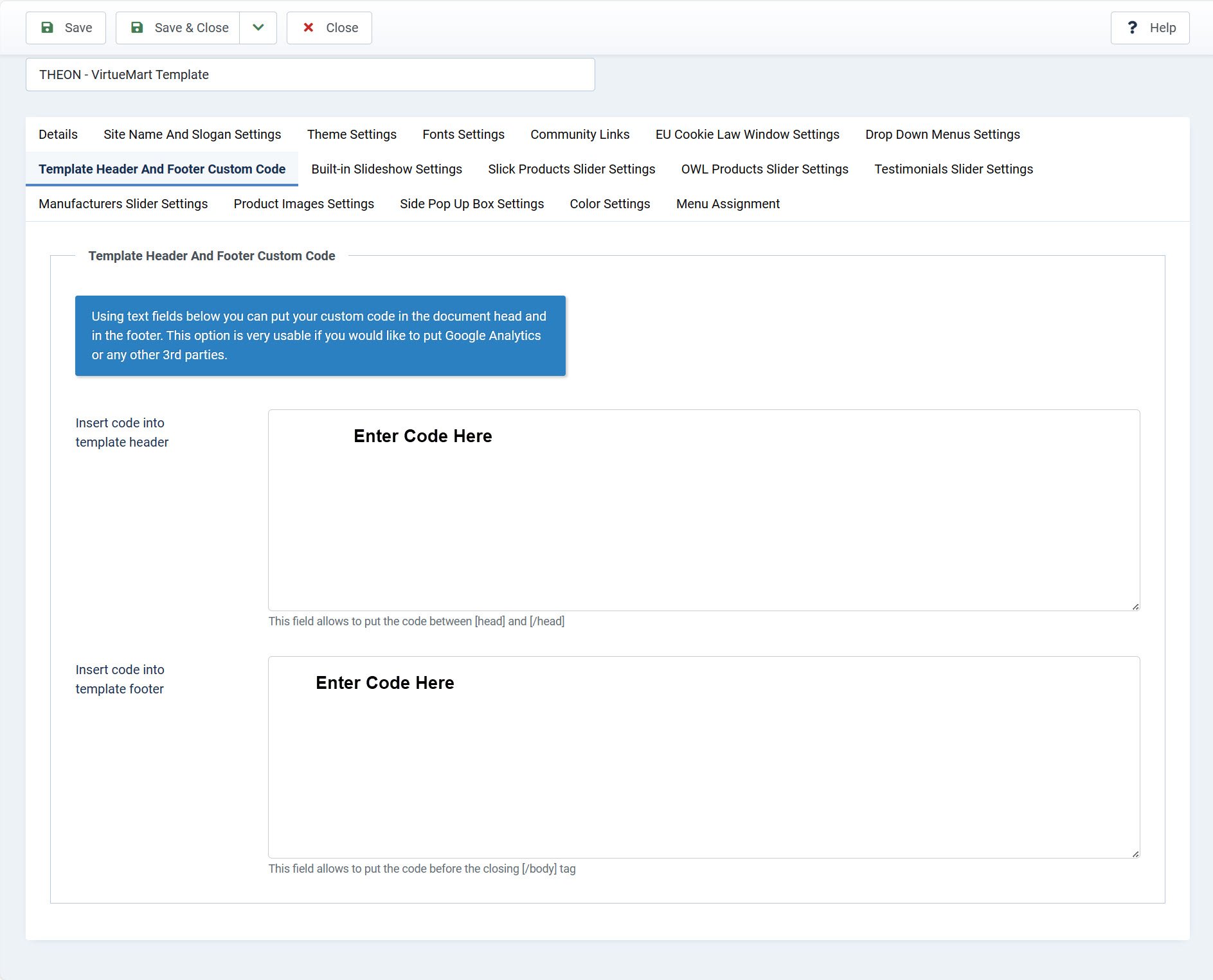
2. Look for the Template Header And Footer Custom Code: **
- In the Template Manager, you can either create a new template style or edit an existing one. If just need to enter the code on the Template Header And Footer Custom Code tab.

3. Save Changes:
- After making your header and footer customizations, don't forget to save your template settings.
4. Test and Adjust:
- After adding code to the template header and footer code area, it's essential to thoroughly test your website to ensure that everything displays correctly as expected.
5. Back Up and Document:
- It's a good practice to back up your website before making significant template changes. Additionally, document any custom code you've added to the header and footer, as this will be helpful for future reference and updates.
Please note that any additional code added in the Header and footer area of the template DOES NOT get overridden when the template is updated.

